
Handbuch Produktdesigner
Der "Produkt-Designer" ermöglicht es deinen Kunden, Produkte auf einzigartige Weise zu gestalten und ihre eigenen kreativen Ideen umzusetzen und einzigartige, personalisierte Produkte zu erstellen. Generiere fertige Druckdateien in Druckqualität für Druck, Stickerei, Gravuren uvm.
Inhalt
1. Installation
Bevor Du die Erweiterung verwenden kannst, musst Du die Erweiterung in Deinem Shopware 6 Shop installieren. Du lädst die Erweiterung im Store herunter und installierst sie dann über Einstellungen -> Meine Erweiterungen in Deinem Store.
2. Schriften
Bevor Du mit dem Designer arbeiten kannst, ist es wichtig, die Schriftarten, die als Auswahl auf Deinem Produkt angezeigt werden sollen, zu installieren. Dafür gehst Du bitte auf Katalog -> Schriftarten.
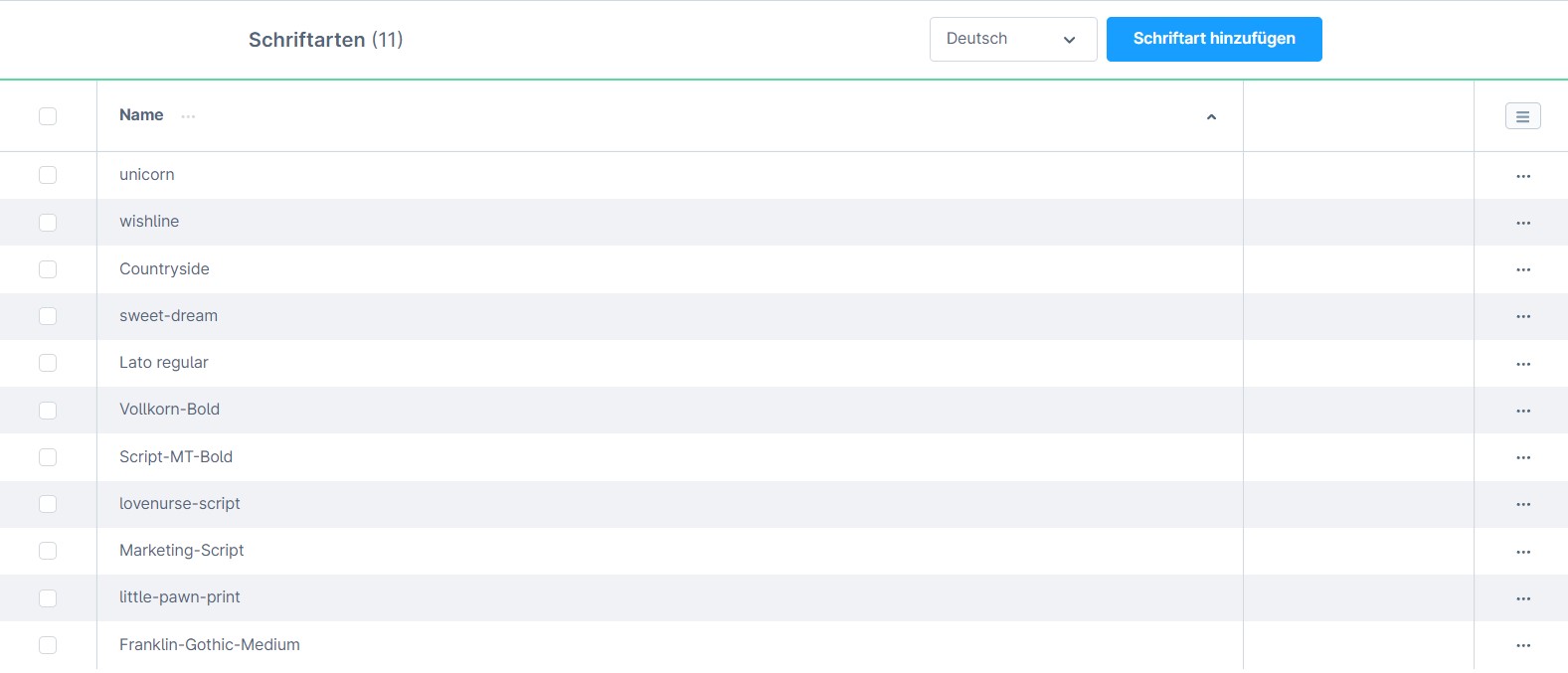
2.1. Listenansicht der Schriftarten
In der Listenansicht der Schriftarten werden alle Schriftarten, die hochgeladen worden sind angezeigt. Hier kannst du über den Button „Schriftart hinzufügen“ weitere Schriftarten hinzufügen. Des Weiteren können die Schriftarten gelöscht werden.

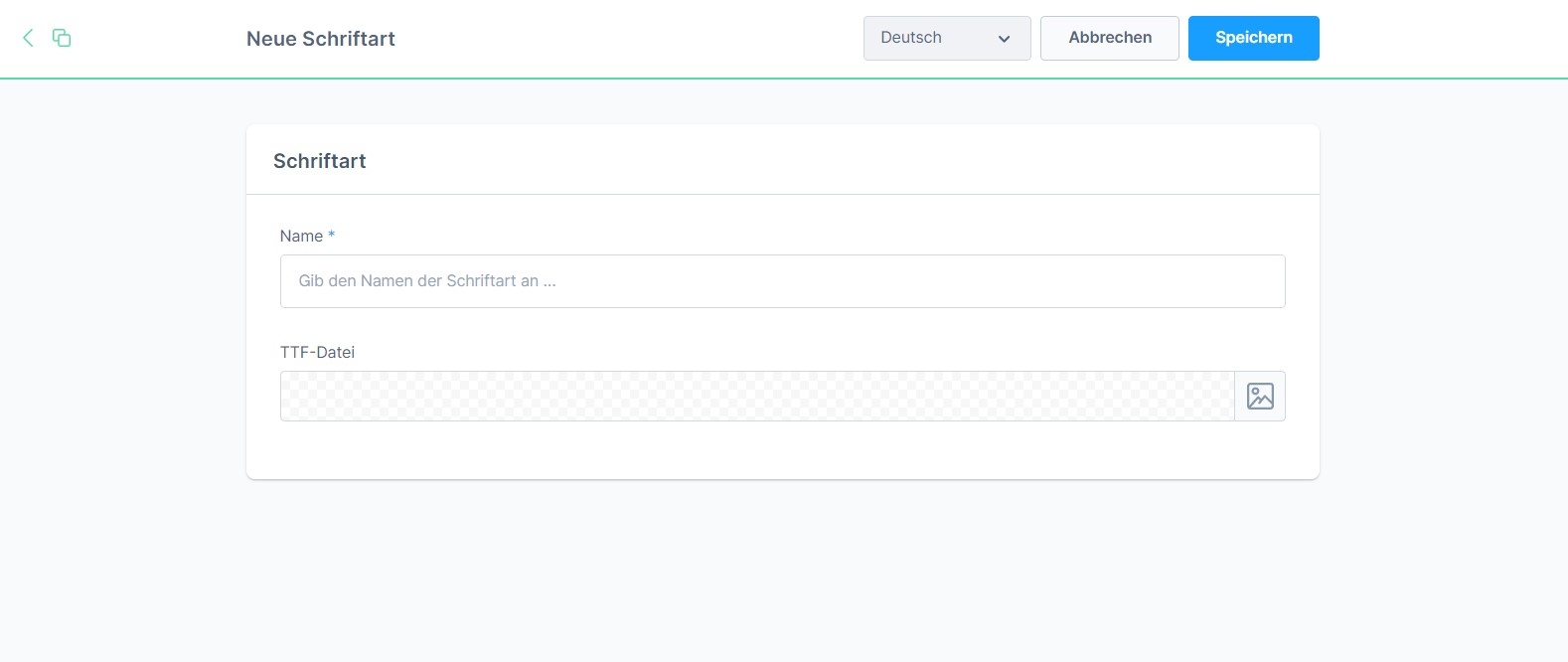
2.2. Detailmaske der Schriftart
In der Detailmaske der Schriftarten kann der Name der Schriftart vergeben werden und die Schriftart als TTF-Datei hochgeladen werden.

3. Designer
Du findest den Designer unter Katalog -> Designer, hier können die einzelnen Designs angelegt werden, die du später den Produkten zuordnen kannst.
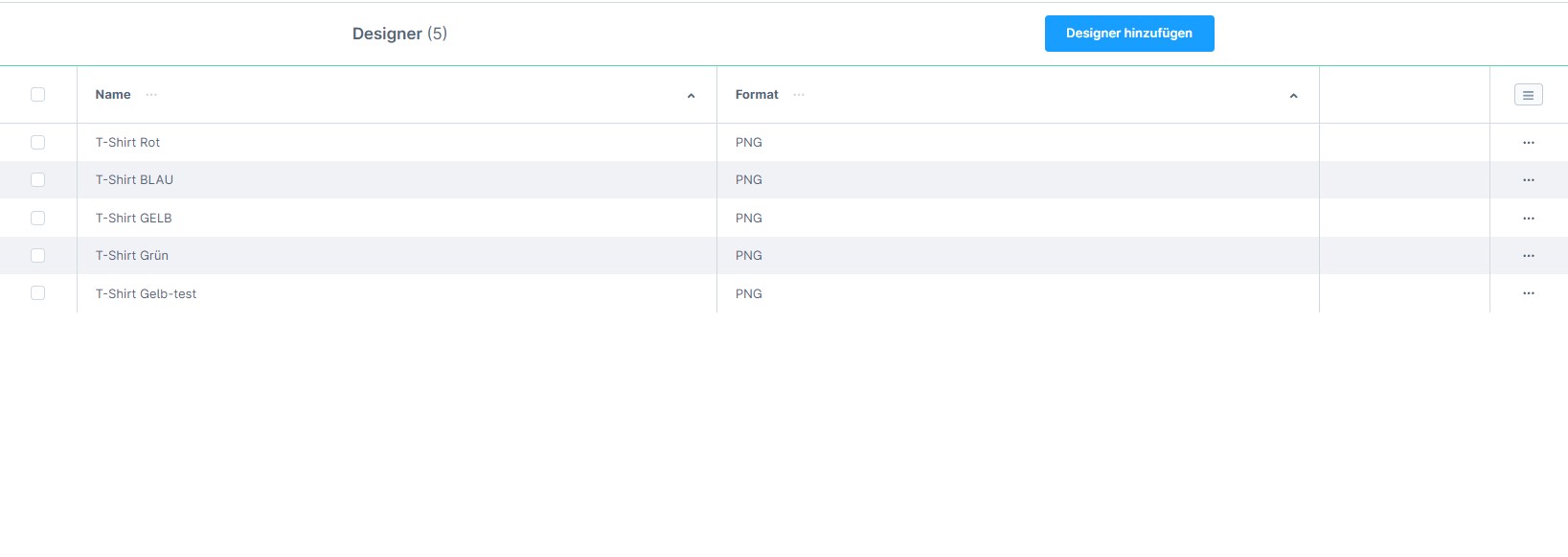
3.1. Listenansicht der Designs
In der Listenansicht des Designers werden dir alle angelegten Designs angezeigt. Hier kannst du über den Button „Design hinzufügen“ weitere Designs hinzufügen. Des Weiteren können die Designs dupliziert und gelöscht werden.

3.2. Detailmaske eines Designs
3.2.1. Grundeinstellungen
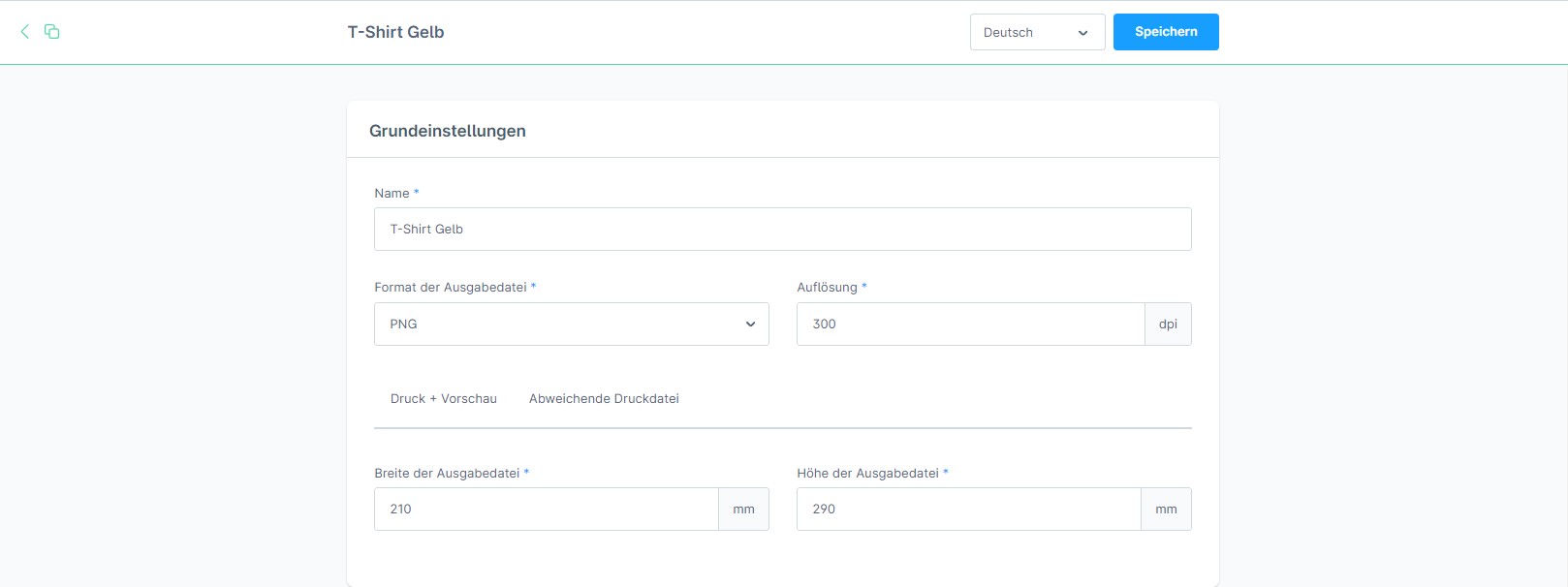
In den Grundeinstellungen des Designers wird als Erstes der Name des Designs vergeben. Der Name sollte eindeutig sein, da dieser dazu dient das fertige Design mit dem Produkt oder Variante zu verknüpfen.
Die Breite und Höhe der Ausgabedatei beziehen sich auf die fertige Druckdatei, die dann zur Erstellung des individuellen Designs verwendet wird. Gib hier bitte einen Wert in Millimetern an.
Das Format der Ausgabedatei kann als PNG oder PDF festgelegt werden.
Die Auflösung bezieht sich auf die Ausgabe des individuellen Designs und wird in dpi (dots per inch). Dieser Wert gibt an, wie viele Pixel je inch gerendert werden sollen. Im Druck sind dies üblicherweise 300 dpi.
Die abweichende Druckdatei ist relevant, wenn das Format der Vorschau von dem tatsächlichen Druckformat abweicht. Z.B. bei einer Tasse, die rundherum bedruckt werden soll. Über die abweichende Druckdatei hast du dann die Möglichkeit, vollkommen unterschiedliche Formate und Druckdaten in der Druckversion zu generieren.

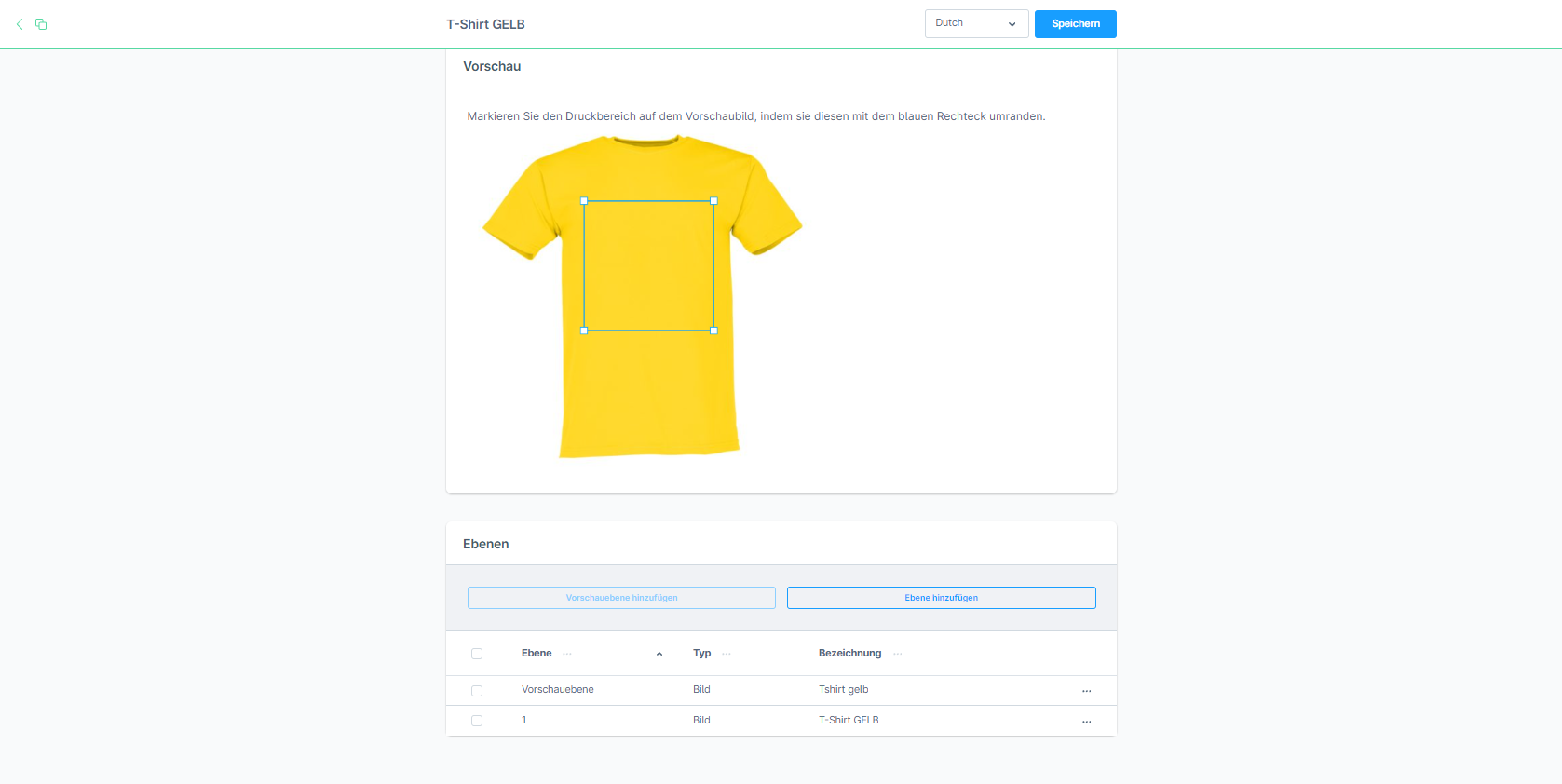
3.2.2. Vorschau
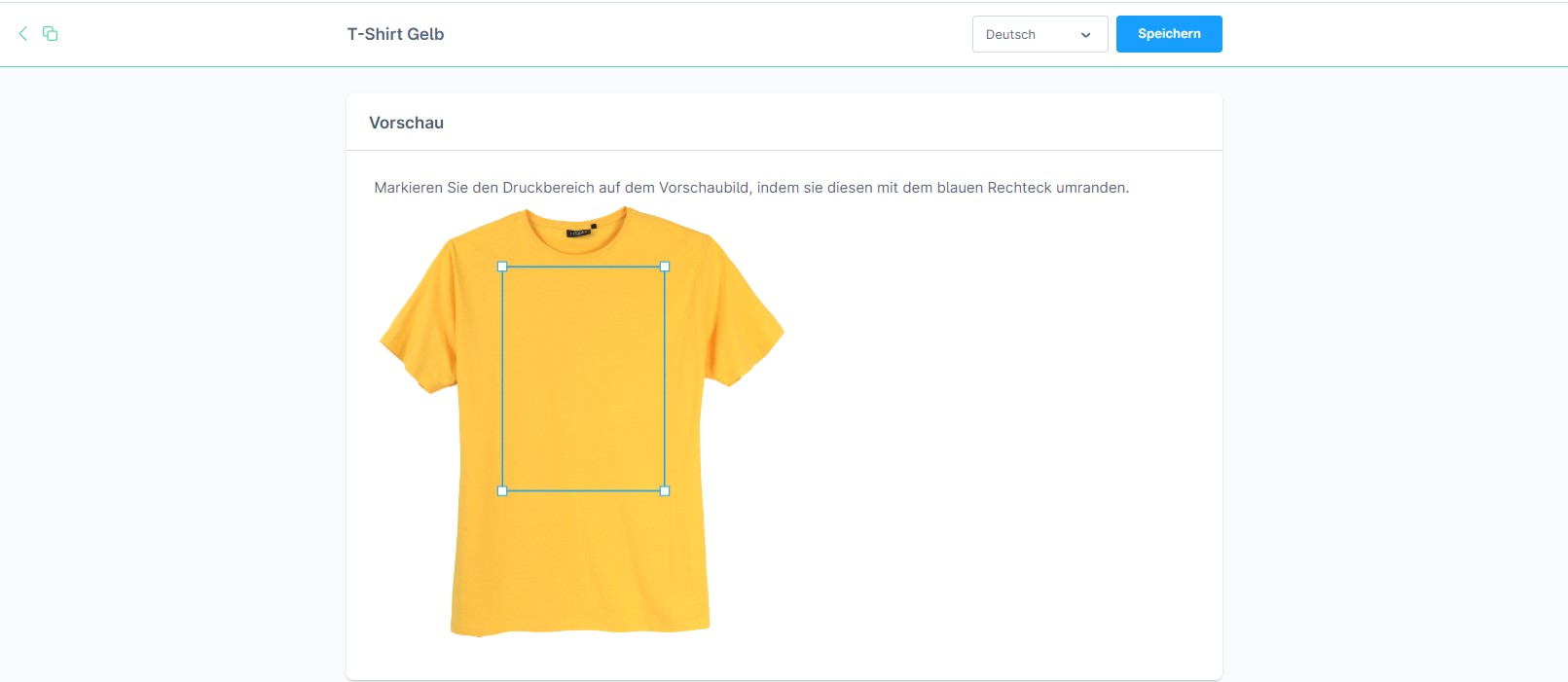
Die Vorschau dient der Visualisierung des Drucks auf dem Produkt. So können deine Kunden im Voraus sehen, wie das Endprodukt aussehen wird.
Im Hintergrund wird stets die Vorschauebene angezeigt, welche dein Produktfoto zeigt (im Beispiel das gelbe T-Shirt). Per Maus kannst du die Position und Größe der Druckdatei in der Vorschau positionieren.

3.2.3. Ebenen
Die Ebenen sind elementarer Bestandteil des Produktdesigners. Es gibt drei unterschiedliche Ebenen Typen: die Vorschauebene, die Textebene und die Bildebene. Jeder Ebenen-Typ, bis auf die Vorschaueben, kann so oft wie nötig verwendet werden.
Die Druckreihenfolge der Ebenen kann über die Position definiert werden, sodass die jeweiligen Ebenen je nach Definition im Vordergrund oder im Hintergrund liegen. Dies ist z.B. beim Druck von überlagernden Dateien wichtig. Die Ebene 0 ist die niedrigste Ebenen-Position und alle höheren Nummern überlagern diese. Wenn du transparente PNGs verwendest, scheinen die transparenten Bereiche im in deinen Bildern durch. Der Hintergrund einer Ebene ist stets transparent.
3.2.3.1 Vorschauebene
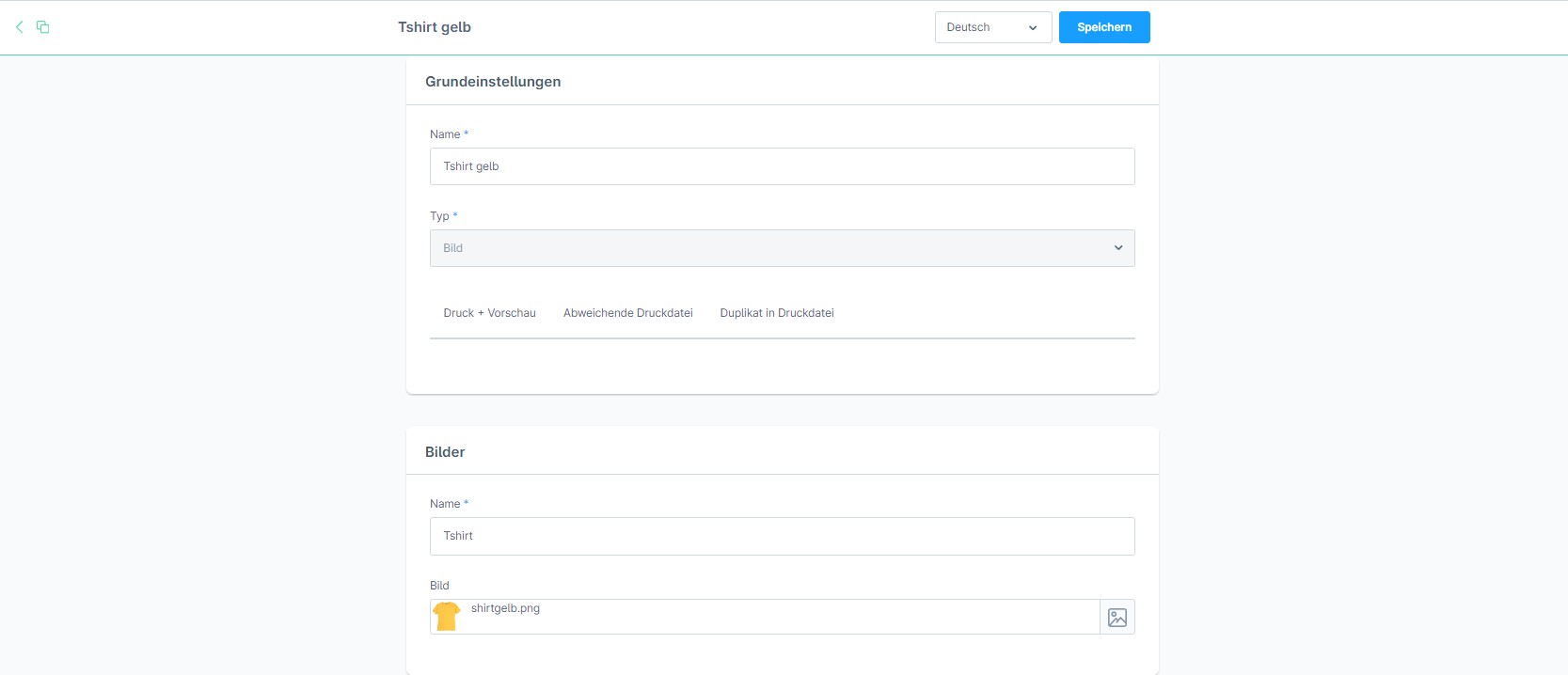
In der Vorschaueben vergibst Du einen Namen für die Ebene und kannst das Vorschaubild für die Druckdatei festlegen. Die Hintergrundebene dient dazu, deinem Kunden im Frontend anzuzeigen, wie sein individuelles Design auf dem fertigen Produkt aussehen wird. Achte bitte darauf, dass die Datei eine Bilddatei ist und dass keine Leerzeichen, Sonderzeichen und Großbuchstaben im Dateinamen enthalten sind.
Die Vorschauebene wird in der Druckdatei nicht ausgegeben.
Wenn alle Daten eingegeben sind, speichere mit dem Button Speichern die Einstellungen.

3.2.3.2. Bild-Ebene
Die Bild-Ebene dient dazu, Bilder/Motive in deinem Druckdesign zu platzieren.
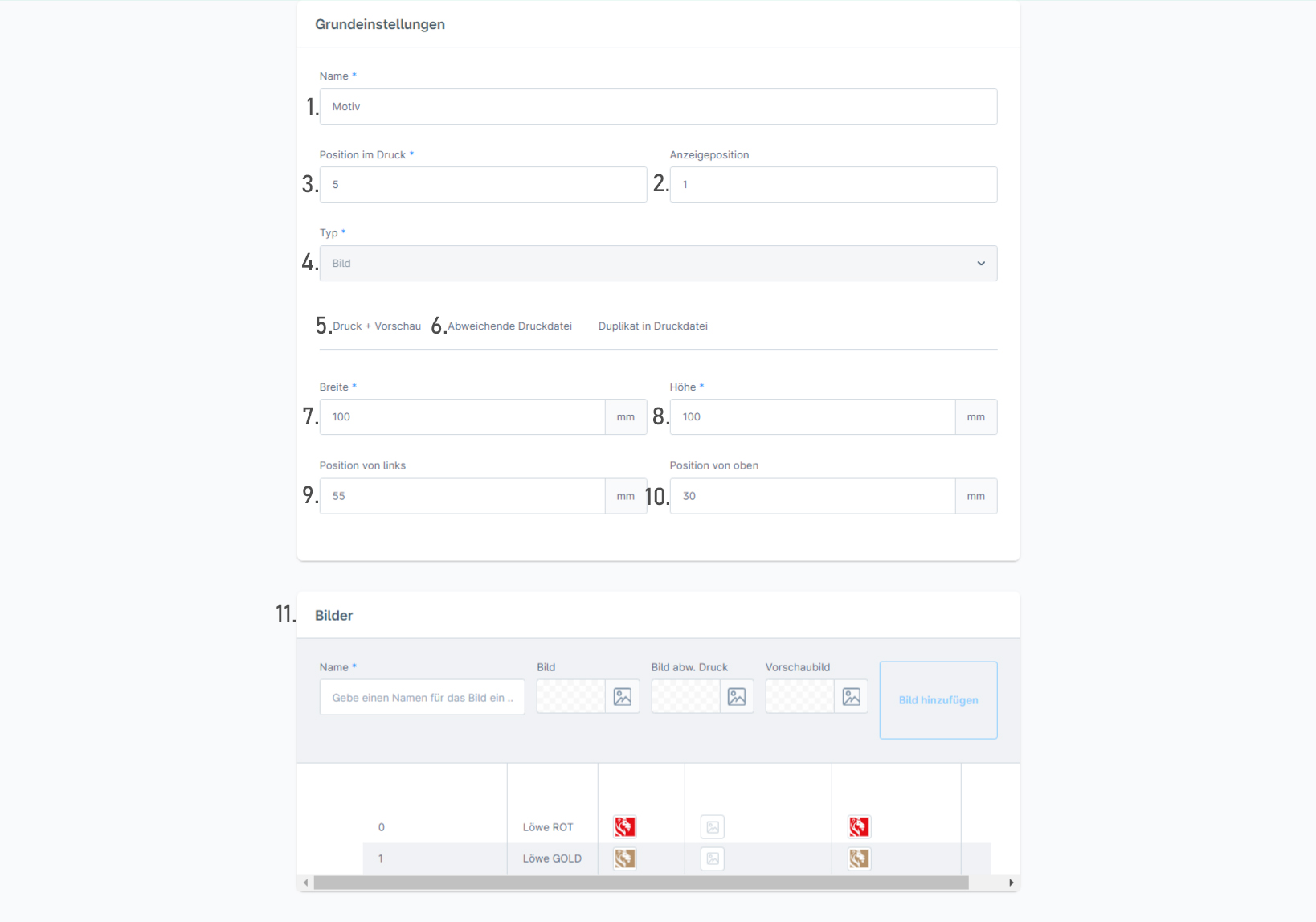
Folgende Angaben sind für die Bildebene relevant:
1. Name: Hier definierst Du den Namen der Ebene. Dieser wird im Frontend deinen Kunden angezeigt.
2. Anzeigeposition: Hier legst Du fest, welche Positionen die angelegte Ebene auf der Produktdetailseite erhalten, soll. Die kleinste Ebene wird an der ersten Position angezeigt.
3. Position im Druck: Hier legst Du fest, welche Positionen im Druck die angelegte Ebene erhalten, soll. Die kleinste Ebene wird im Druck im Hintergrund angezeigt.
4. Typ: Hier wählst Du den Typ „Bilddatei“. Es öffnet sich der Bereich Bildupload. Der Typ kann nachträglich nicht geändert werden.
Druck + Vorschau
Sind die Maße der Druckdatei und der Vorschauidentisch, so machst du alle Angaben im Reiter „Druck + Vorschau“.
Abweichende Druckdatei
Sind die Maße der Druckdatei und der Vorschau nicht identisch, kannst du zusätzlich die Position und Größe der Druckdatei im Reiter „Abweichende Druckdatei“ hinterlegen.
Du kannst dein Motiv wie folgt positionieren:
1. Breite: Hier definierst Du die Breite der Ebene in Millimetern. Die Ebene kann sich über den gesamten Druckbereich erstrecken oder nur einen gewissen Teil in Anspruch nehmen.
2. Höhe: Hier definierst Du die Höhe der Ebene in Millimetern. Die Ebene kann sich über den gesamten Druckbereich erstrecken oder nur einen gewissen Teil in Anspruch nehmen.
3. Position von links: Hier gibst Du an, wie viel Millimeter zwischen dem linken Druckrand und der linken Kante deines Bilds liegen sollen. Bitte beachte, dass sich das sichtbare Motiv eventuell weiter nach rechts verschieben kann, wenn deine Bilddatei nicht exakt auf das Motiv zugeschnitten ist und einen weißen/transparenten Rand hat.
4. Position von oben: Hier gibst Du an, wie viel Millimeter zwischen dem oberen Druckrand und der oberen Kante deines Bilds liegen sollen. Bitte beachte, dass sich das sichtbare Motiv eventuell weiter nach unten verschieben kann, wenn deine Bilddatei nicht exakt auf das Motiv zugeschnitten ist und einen weißen/transparenten Rand hat.
Bilder
Deine Bildebene kann nun 1 oder mehrere Bilder beinhalten.
Ist nur eine Bild hinterlegt, so wird im Frontend keine Auswahl angezeigt, da es keine Wahlmöglichkeit für deinen Kunden gibt. Du kannst somit auch fest vorgegebene Inhalte im Druck hinterlegen, die der Kunde nicht wählen soll.
Je Bild kannst du folgende Einstellungen treffen:
1. Anzeigeposition: Vergebe hier eine Anzeigeposition für den Storefront. Bilder werden in aufsteigender Reihenfolge sortiert.
2. Name: Der Name des Motivs, welcher im Frontend angezeigt wird. Über die Sprachauswahl in Shopware, kannst du im Übrigen auch Übersetzungen hinterlegen.
3. Datei: Bilddatei für Vorschau und Druck, wenn alle Bilder identisch sind.
4. Datei abw. Druck: Die Datei, die für den Druck herangezogen werden soll, wenn es eine abweichende Druckdatei gibt. Sofern es keine abweichende Druckdatei gibt, jedoch abweichende Druckmaße definiert wurden, die die das Bild aus „Datei“ herangezogen.
5. Vorschaubild: Es können zusätzlich Vorschaubilder hochgeladen werden. Diese werden im Frontend angezeigt und dienen als Auswahlmöglichkeit, wenn dein Bild z.B. weiß ist oder das Motiv nicht gut erkennbar ist. Fehlt ein Vorschaubild, so wird das Bild aus „Datei“ herangezogen.

3.2.3.3. Text-Ebene
Über die Text-Ebene kannst du Texte in den Druck integrieren.
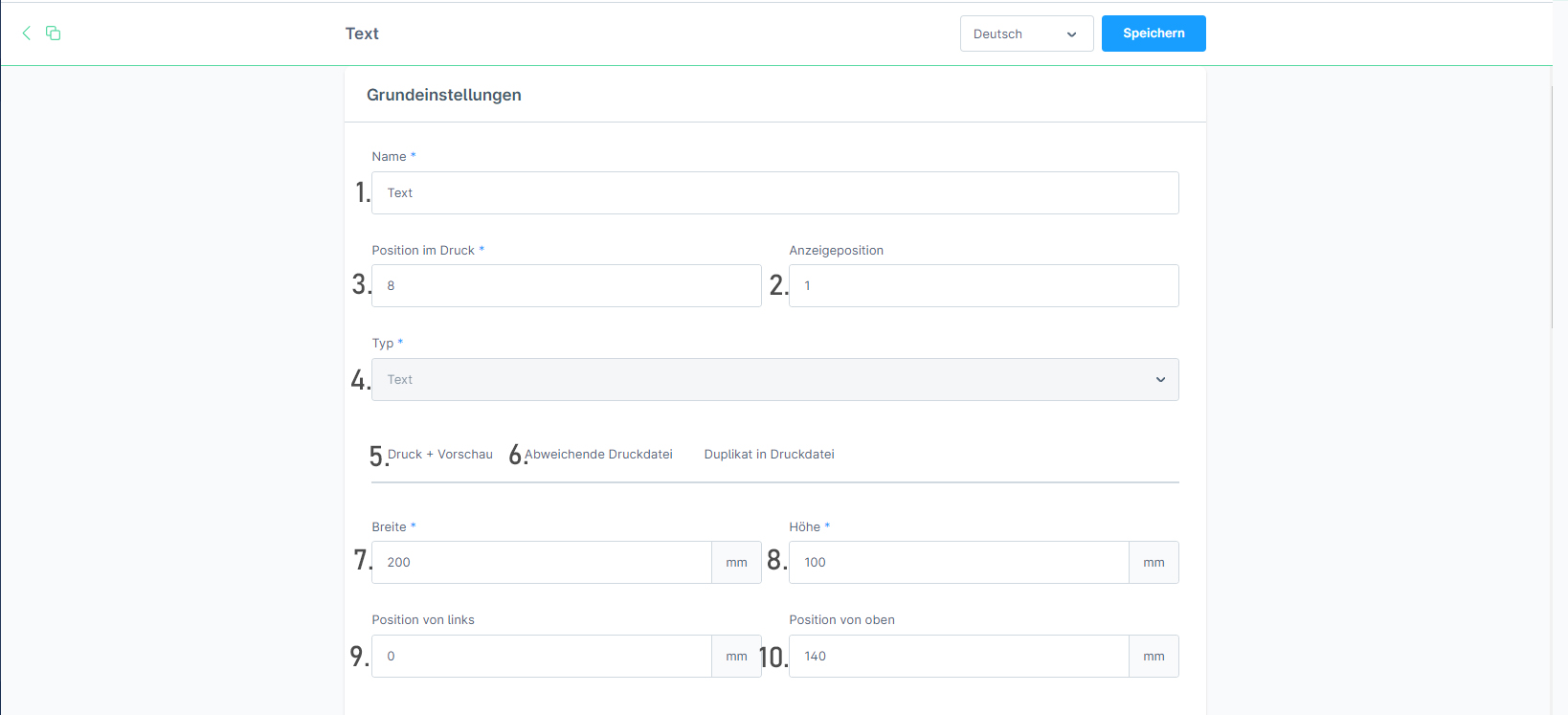
Folgende Angaben sind für die Text-Ebene relevant:
1. Name: Hier definierst Du den Namen der Ebene. Dieser wird auch im Frontend angezeigt.
2. Anzeigeposition: Hier legst Du fest, welche Positionen die angelegte Ebene auf der Produktdetailseite erhalten, soll. Die kleinste Ebene wird im Frontend als erstes angezeigt.
3. Position im Druck: Hier legst Du fest, welche Positionen die angelegte Ebene im Druck erhalten, soll. Die kleinste Ebene wird im Druck im Hinergrund angezeigt.
4. Typ: Hier wählst Du den Typ „Text“. Es öffnet sich der Bereich Texteinstellungen
Druck + Vorschau
Sind die Maße der Druckdatei und der Vorschauidentisch, so machst du alle Angaben im Reiter „Druck + Vorschau“.
Abweichende Druckdatei
Sind die Maße der Druckdatei und der Vorschau nicht identisch, kannst du zusätzlich die Position und Größe der Druckdatei im Reiter „Abweichende Druckdatei“ hinterlegen.
Duplikat in Druckdatei
Textebenen können in der Druckdatei (nicht in der Vorschau) dupliziert werden. Lege hier die Position und Größe des Duplikats fest. Das Duplikat wird nur gedruckt, wenn du in diesem Reitern Angaben machst.
Du kannst deinen Text wie folgt positionieren:
1. Breite: Hier definierst Du die Breite der Ebene in Millimetern. Die Ebene kann sich über den gesamten Druckbereich erstrecken oder nur einen gewissen Teil in Anspruch nehmen.
2. Höhe: Hier definierst Du die Höhe der Ebene in Millimetern. Die Ebene kann sich über den gesamten Druckbereich erstrecken oder nur einen gewissen Teil in Anspruch nehmen.
3. Position von links: Hier gibst Du an, wie viel Millimeter zwischen dem linken Druckrand und der linken Kante deines Textbereichs liegen sollen. Der Textbereich definiert sich aus der Breite. Wenn dein Text linksbündig ist, beginnt der linke Textbereich mit dem ersten Buchstaben. Bei einer mittigen oder rechtsbündigen Ausrichtung entsteht im Regelfall Links ein Freiraum. Der Freiraum nach links ist dann: (Breite – Breite des Textes) / 2.
4. Position von oben: Hier gibst Du an, wie viel Millimeter zwischen dem oberen Druckrand und der oberen Kante deines Textbereichs liegen sollen.

Textabschnitt
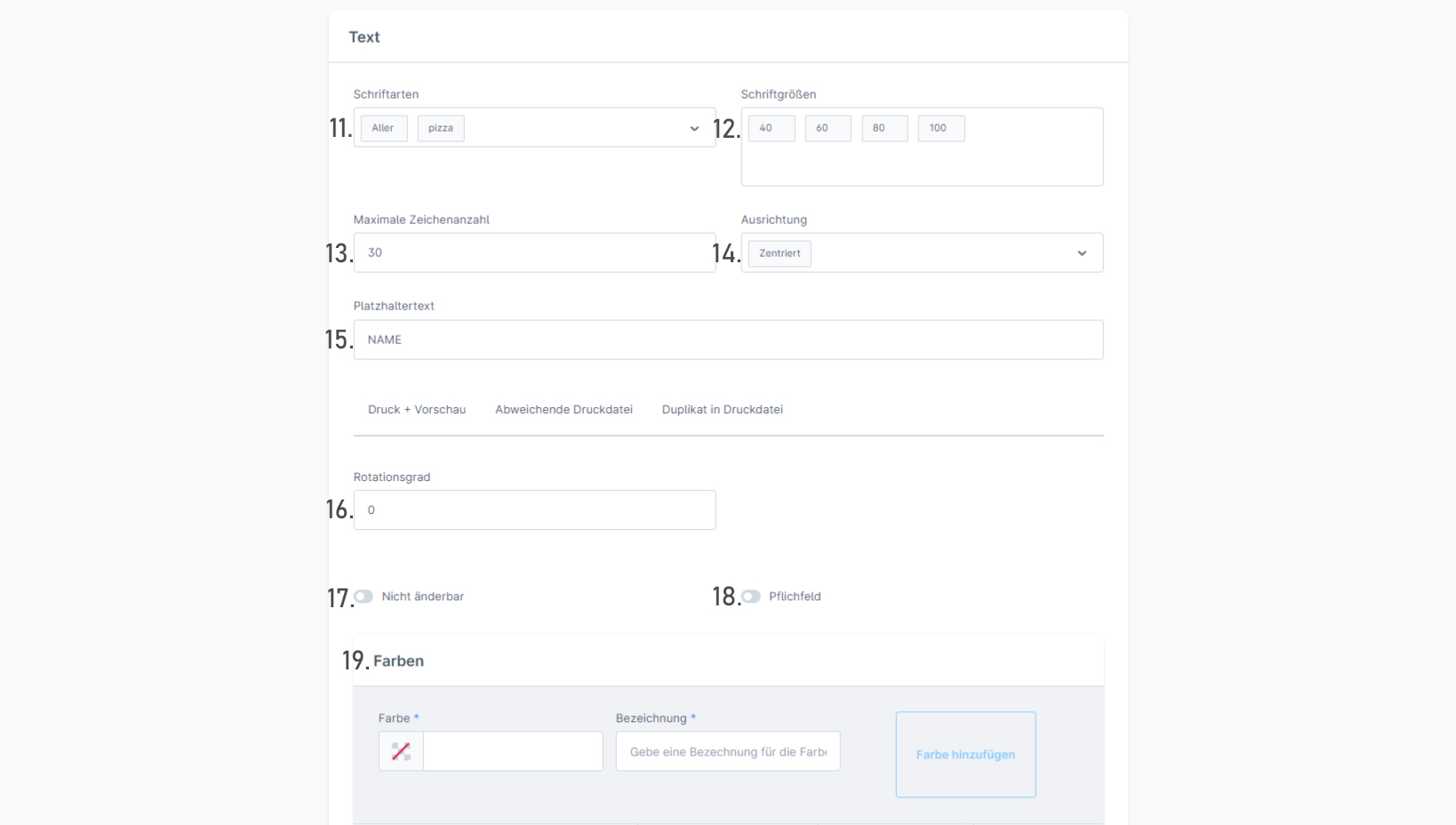
Wenn Du alle Einstellungen vorgenommen hast, befülle bitte den Bereich Text mit folgenden Angaben. Hierbei gilt, dass Deinem Kunden bei mehreren Optionen eine Wahlmöglichkeit im Frontend angeboten wird. Wählst Du nur eine Option, so ist die entsprechende Eigenschaft nicht wählbar.
1. Schriftart: Hier kannst Du eine oder mehrere der im Vorfeld installierten Schriftarten auswählen. Eine Mehrfachauswahl von Schriftarten ist möglich.
2. Schriftgröße: Hier kannst Du die Schriftgrößen bestimmen, die im Frontend ausgegeben werden. Eine Mehrfachauswahl ist möglich.
3. Maximale Zeichenanzahl: Dieser nummerische Wert gibt die Anzahl der Zeichen an, die im Frontend verwendet werden können.
4. Ausrichtung: Hier kannst Du die Ausrichtung des Textes bestimmen. Links, Mitte und Rechts. Eine Mehrfachauswahl ist möglich.
5. Platzhaltertext: Hier kannst Du einen Text eingeben, der im Frontend als Vorauswahl vorgegeben ist.
6. Rotationsgrad: Hier kannst du eine Gradangabe machen, wie sich der Text drehen soll. z.B. 45 Grad
7. Nicht änderbar: Schiebst Du diesen Regler nach rechts, ist der Platzhaltertext nicht änderbar. Verwende diese Einstellung für fest vorgegebene Texte.
8. Pflichtfeld: Schiebst Du diesen Regler nach rechts, ist das Textfeld, was Du angelegt hast, ein Pflichtfeld und es muss eine Eingabe durch den Kunden gemacht werden.
9. Farben: Du kannst Du dem Text, der im Frontend vom User definiert wird, eine Farbe zuweisen. Dafür kann entweder der HEX Farbcode eingetragen werden oder über das Panel eine Farbe ausgewählt werden. Gebe eine Bezeichnung der Farbe an und drücken auf Farbe hinzufügen. Über die Anzeigeposition steuerst du die Sortierung im Frontend. Du kannst beliebige Farben definieren.

4. Zuordnung von Designs
4.1 Design dem Hauptprodukt zuordnen
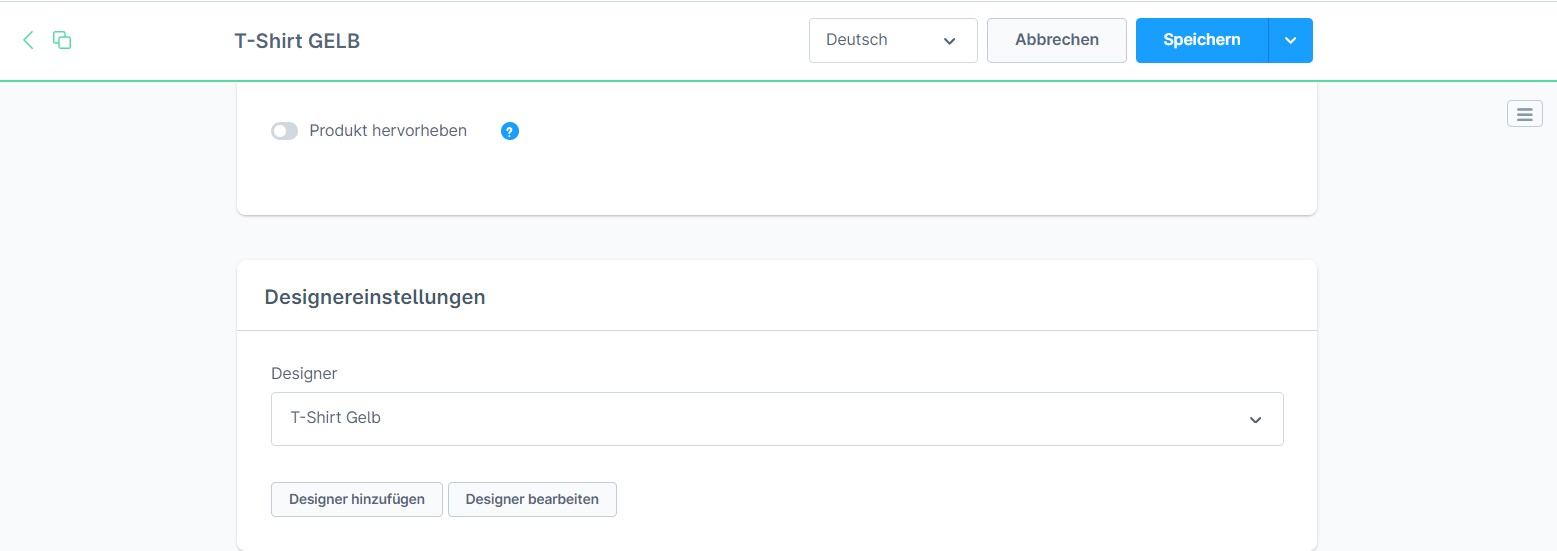
Wenn Du nun ein Design angelegt hast, kannst Du das Design mit einem Produkt verknüpfen. Dazu öffne bitte über den Bereich Katalog -> Produkte den Artikel, mit dem Du Dein Design verknüpfen möchtest. Im Bereich Allgemein findest Du jetzt zusätzlich einen Bereich der Designereinstellungen. Hier wählst Du das Design aus und verknüpfst Produkt und Design, indem Du auf Speichern drückst. Du kannst auch über das Dialogfeld im Produkt direkt auf den Designer zugreifen, wenn Du noch Anpassungen vornehmen möchtest.

4.2 Design einer Variante zuordnen
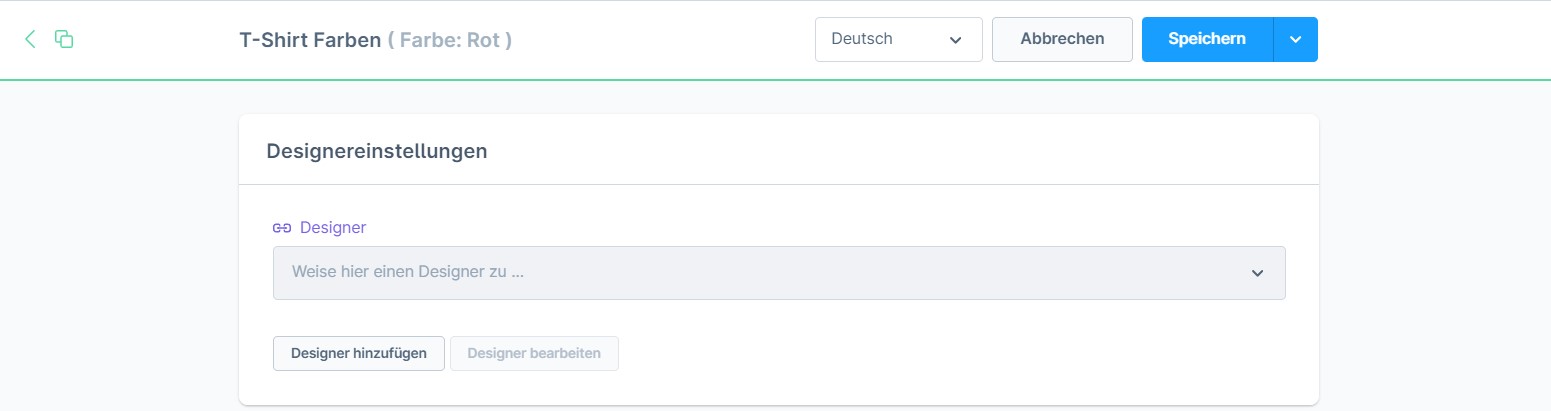
Wenn Du ein Design angelegt hast, kannst Du das Design mit einer oder mehreren Varianten verknüpfen. Dazu öffne bitte über den Bereich Katalog -> Produkte den Artikel und gehe in eine Variante, mit der Du Dein Design verknüpfen möchtest. Im Bereich Allgemein der Variante findest Du nun zusätzlich einen Bereich der Designereinstellungen. Hier wählst Du den Namen des Designs aus und verknüpfst Variante und Design, indem Du auf Speichern drückst. Du kannst auch über das Dialogfeld im Produkt direkt auf den Designer zugreifen.
Du kannst jeder Variante ein unterschiedliches Design geben.

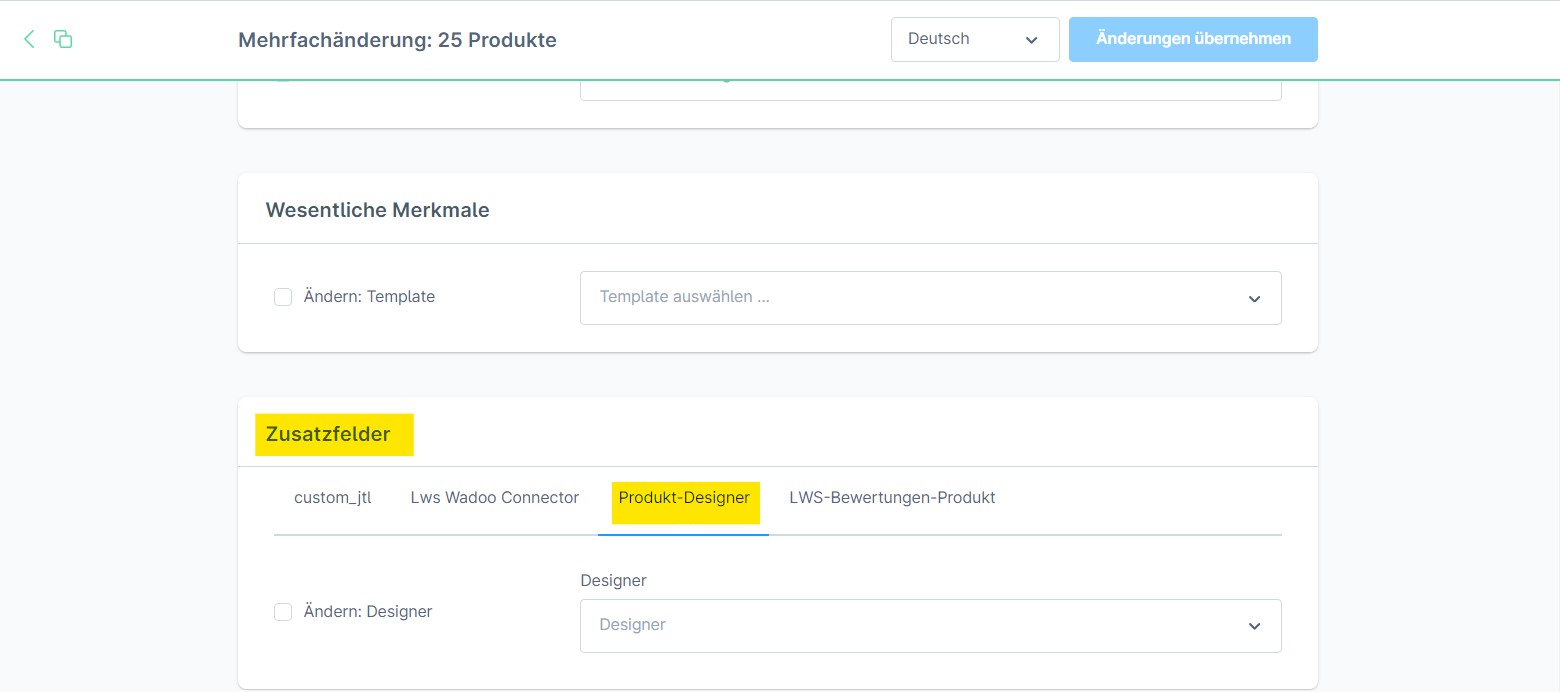
4.3 Designs per Mehrfachänderung zuweisen
Wenn Du ein fertiges Design angelegt hast, kannst Du das Design mit mehreren Produkten verknüpfen. Dazu öffne bitte über den Bereich Katalog -> Produkte die Mehrfachänderung. Im Bereich Mehrfachänderung findest du unter Zusatzfelder den Bereich „Design ändern“. Hier wählst Du den Namen des Designs aus.

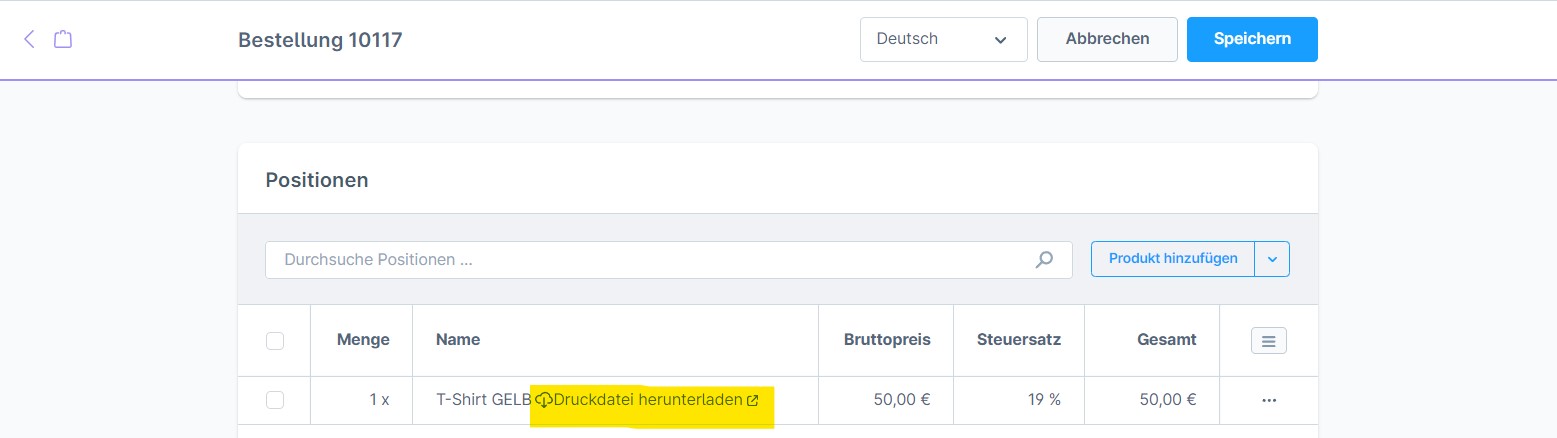
5. Druckdatei in der Bestellung abrufen
Nachdem eine Bestellung im Frontend aufgegeben wurde, werden die Druckdaten in der Bestellung im Admin gespeichert und können dort als PDF oder PNG, je nach Einstellung, abgerufen werden.

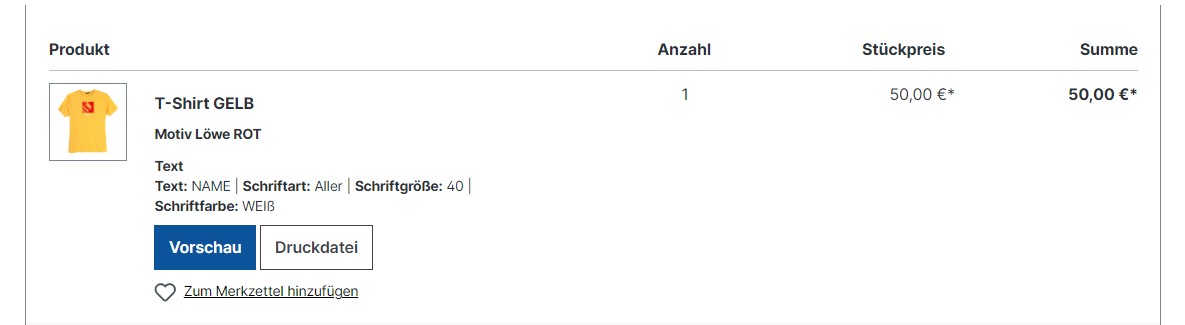
6. Druckdatei im Kundenkonto abrufen
Nachdem eine Bestellung im Frontend aufgegeben wurde, wird die Druckdatei im Kundenkonto unter Meine Bestellungen angezeigt und kann dort heruntergeladen werden. Dies ist nur möglich, wenn diese Einstellung aktiviert wurde (siehe „Grundeinstellungen des Plugins“).

7. Grundeinstellungen des Plugins
- Verkaufskanal: Das Plugin kann für einen Verkaufskanal oder alle Verkaufskanäle angewendet werden
- Druckdatei an Kunden schicken: Wenn der Schalter aktiviert ist, wird die Druckdatei dem Kunden in der Bestellbestätigungsemail geschickt und ist im Kundenkonto einsehbar.
- Button zum Herunterladen der Druckdatei auf Produktseite anzeigen: Wenn der Schalter aktiviert ist, wird die Druckdatei im Frontend angezeigt und kann zum Download ausgewählt werden. Diese Einstellung dient im Regelfall als Hilfestellung für das Erstellen von Designs.
