
Product designer handbook
Contents
- installation
- Fonts
- Designers
- Assignment of designs
- Retrieve print file in order
- Retrieve print file in customer account
- Basic settings of the plugin
1.Installation
Before you can use the extension, you must install the extension in your Shopware 6 shop. You download the extension from the store and then install it from Settings -> My Extensions to your store.
2. Fonts
Before you can work with the designer, it is important to install the fonts that you want to display as a selection on your product. To do this, please go to Catalog -> Fonts.
2.2. Font detail mask
In the font detail mask, the name of the font can be assigned and the font can be uploaded as a TTF file.
3. Designers
You can find the designer under Catalog -> Designer, here you can create the individual designs that you can later assign to the products.
3.1. List view of designs
All created designs are displayed in the designer's list view. Here you can add additional designs using the “Add design” button. Furthermore, the designs can be duplicated and deleted.
3.2. Detail mask of a design
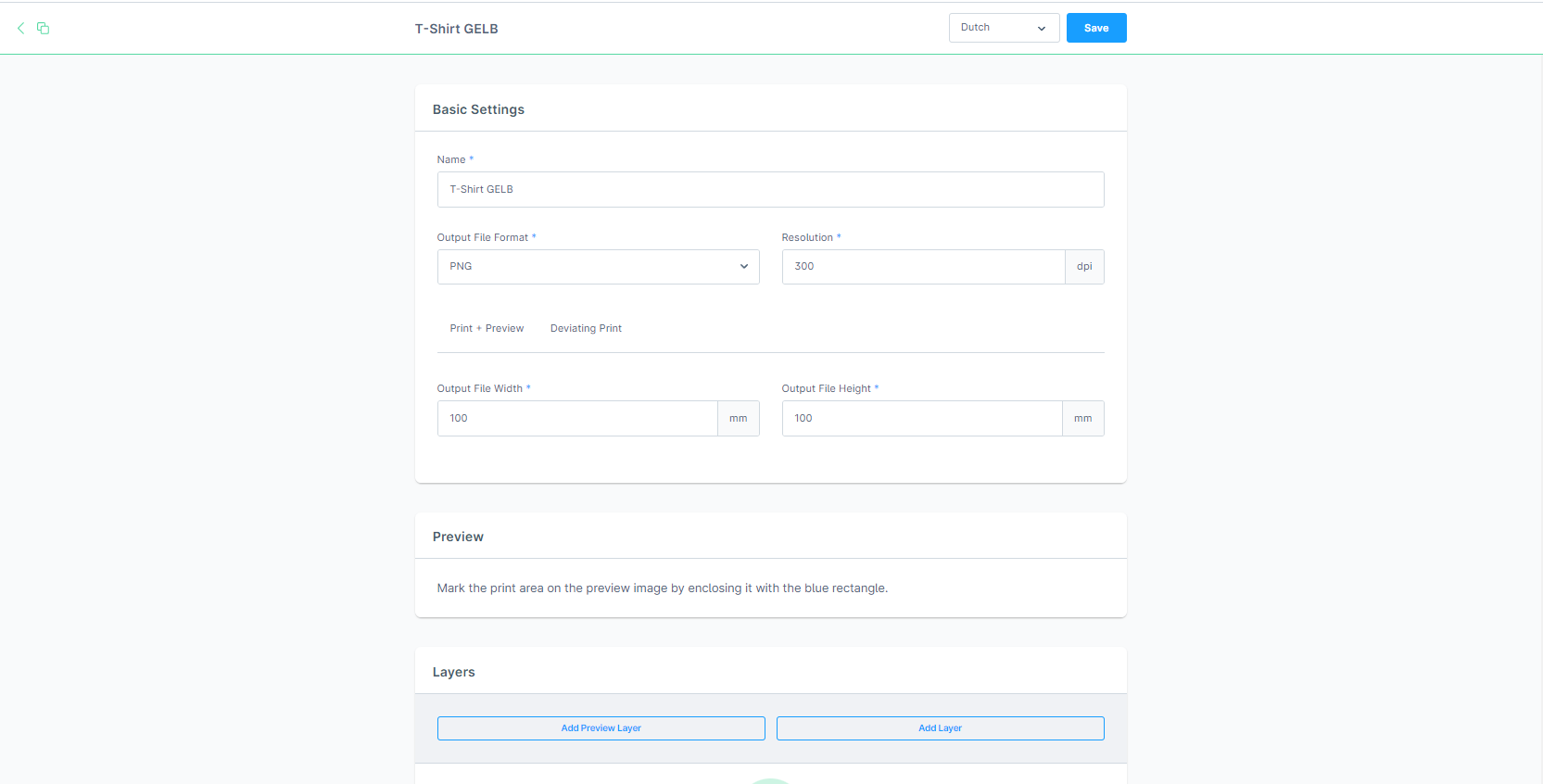
3.2.1. Basic settings
In the basic settings of the designer, the name of the design is assigned first. The name should be unique as it serves to link the finished design to the product or variant.
The width and height of the output file refer to the finished print file, which is then used to create the custom design. Please enter a value in millimeters here.
The output file format can be set as PNG or PDF.
Resolution refers to the output of the individual design and is expressed in dpi (dots per inch). This value indicates how many pixels should be rendered per inch. When printing this is usually 300 dpi.
The different print file is relevant if the format of the preview differs from the actual print format. E.g. for a cup that needs to be printed all around. Using the different print file, you then have the option of generating completely different formats and print data in the print version.
3.2.2. preview
The preview is used to visualize the print on the product. This way your customers can see in advance what the final product will look like.
The preview layer that shows your product photo is always displayed in the background (in the example, the yellow T-shirt). You can use the mouse to position the position and size of the print file in the preview.
3.2.3. levels
The levels are an elementary part of the product designer. There are three different types of layers: the preview layer, the text layer and the image layer. Each layer type, except the preview layers, can be used as many times as necessary.
The printing order of the layers can be defined via the position, so that the respective layers are in the foreground or in the background, depending on the definition. This is important, for example, when printing overlapping files. Level 0 is the lowest level position and all higher numbers override it. If you use transparent PNGs, the transparent areas will show through in your images. The background of a layer is always transparent.
3.2.3.1 Preview layer
In the preview layer you give the layer a name and can set the preview image for the print file. The background layer is used to show your customer in the front end how their individual design will look on the finished product. Please make sure that the file is an image file and that there are no spaces, special characters or capital letters in the file name.
The preview layer is not output in the print file.
When all data has been entered, save the settings using the Save button.
3.2.3.2. Image layer
The image layer is used to place images/motifs in your print design.
The following information is relevant for the image level:
- Name: Here you define the name of the layer. This will be displayed to your customers in the frontend.
- Display position: Here you specify which positions the created level should contain on the product detail page. The smallest level is displayed in the first position.
- Position in the print: Here you specify which positions in the print the created layer should receive. The smallest layer appears in the background when printed.
- Type: Here you select the type “Image file”. The image upload area opens. The type cannot be changed subsequently.
Print + Preview
If the dimensions of the print file and the preview are identical, enter all the information in the “Print + Preview” tab.
Different print file If the dimensions of the print file and the preview are not identical, you can also enter the position and size of the print file in the “Different print file” tab.
You can position your subject as follows:
- Width: Here you define the width of the layer in millimeters. The layer can extend over the entire print area or only take up a certain part.
- Height: Here you define the height of the layer in millimeters. The layer can extend over the entire print area or only take up a certain part.
- Position from the left: Here you specify how many millimeters there should be between the left edge of the print and the left edge of your image. Please note that if your image file is not cropped exactly to the motif and has a white/transparent border, the visible motif may shift further to the right.
- Position from above: Here you specify how many millimeters there should be between the top edge of the print and the top edge of your image. Please note that the visible motif may move further down if your image file is not cropped exactly to the motif and has a white/transparent border.
Pictures
Your image layer can now contain 1 or more images.
If only one image is stored, no selection will be displayed in the frontend because there is no choice for your customer. You can also store fixed content in the print that the customer should not choose.
You can make the following settings for each image:
- Display position: Assign a display position for the storefront here. Images are sorted in ascending order.
- Name: The name of the theme, which is displayed in the frontend. You can also store translations using the language selection in Shopware.
- File: Image file for preview and printing if all images are identical.
- File different Print: The file to be used for printing if there is a different print file. If there is no different print file, but different print dimensions have been defined, the image from “file” will be used.
- Preview image: Additional preview images can be uploaded. These are displayed in the frontend and serve as a selection option if, for example, your image is white or the motif is not clearly visible. If a preview image is missing, the image from “File” is used.
3.2.3.3. Text layer
About the Text level you can integrate texts into the print.
The following information is relevant for the text level:
- Name: Here you define the name of the layer. This is also displayed in the frontend.
- Display position: Here you specify which positions the created level should contain on the product detail page. The smallest level is displayed first in the frontend.
- Position in printing: Here you specify which positions the created layer should receive in printing. The smallest layer is displayed in the background in the print.
- Type: Here you select the type “Text”. The text settings area opens
Print + Preview
If the dimensions of the print file and the preview are identical, enter all the information in the “Print + Preview” tab.
Different print file If the dimensions of the print file and the preview are not identical, you can also enter the position and size of the print file in the “Different print file” tab.
Duplicate in print file Text layers can be duplicated in the print file (not in the preview). Specify the position and size of the duplicate here. The duplicate will only be printed if you provide information in this tab.
You can position your text like this:
- Width: Here you define the width of the layer in millimeters. The layer can extend over the entire print area or only take up a certain part.
- Height: Here you define the height of the layer in millimeters. The layer can extend over the entire print area or only take up a certain part.
- Position from the left: Here you specify how many millimeters there should be between the left edge of the print and the left edge of your text area. The text area is defined by the width. If your text is left-aligned, the left text area begins with the first letter. When aligned in the middle or right, there is usually free space on the left. The free space to the left is then: (width – width of the text) / 2.
- Position from above: Here you specify how many millimeters there should be between the top edge of the print and the top edge of your text area.
Text section
Once you have made all the settings, please fill the text area with the following information. The rule here is that if there are several options, your customer is offered a choice in the front end. If you only choose one option, the corresponding property cannot be selected.
- Font: Here you can select one or more of the previously installed fonts. Multiple selection of fonts is possible.
- Font size: Here you can determine the font sizes that are output in the frontend. Multiple selection is possible.
- Maximum number of characters: This numerical value indicates the number of characters that can be used in the frontend.
- Alignment: Here you can determine the alignment of the text. Left, center and right. Multiple selection is possible.
- Placeholder text: Here you can enter a text that is preselected in the frontend.
- Degree of rotation: Here you can specify how the text should rotate. e.g. 45 degrees
- Cannot be changed: If you move this slider to the right, the placeholder text cannot be changed. Use this setting for fixed texts.
- Mandatory field: If you move this slider to the right, the text field you have created is a mandatory field and an entry must be made by the customer.
- Colors: You can assign a color to the text that is defined by the user in the frontend. You can either enter the HEX color code or select a color using the panel. Enter a name for the color and press Add Color. You control the sorting in the frontend via the display position. You can define any colors.
4. Assignment of designs
4.1 Assign design to the main product If you have now created a design, you can link the design to a product. To do this, please open the article with which you would like to link your design via the Catalog -> Products section. In the General area you will now also find an area for designer settings. Here you select the design and link the product and design by pressing Save. You can also access the designer directly from the in-product dialog if you want to make any adjustments.
4.2 Assign design to a variant
Once you have created a design, you can link the design to one or more variants. To do this, please open the article via the Catalog -> Products section and go to a variant with which you would like to link your design. In the general area of the variant you will now also find an area for the designer settings. Here you select the name of the design and link the variant and design by pressing Save. You can also access the designer directly from the in-product dialog box.
You can give each variant a different design.
4.3 Assign designs via multiple changes
Once you have created a finished design, you can link the design to multiple products. To do this, please open the multiple change via the Catalog -> Products section. In the Multiple Changes area you will find the “Change Design” area under Additional Fields. Here you select the name of the design.
5. Retrieve the print file in the order
After an order has been placed in the frontend, the print data in the order is saved in the admin and can be accessed there as PDF or PNG, depending on the settings.
6. Retrieve the print file in the customer account
After an order has been placed in the frontend, the print file is displayed in the customer account under My Orders and can be downloaded there. This is only possible if this setting has been activated (see “Basic plugin settings”).
7. Basic settings of the plugin
Sales channel: The plugin can be applied to one sales channel or all sales channels Send print file to customer: If the switch is activated, the print file will be sent to the customer in the order confirmation email and can be viewed in the customer account. Show button for downloading the print file on the product page: If the switch is activated, the print file is displayed in the frontend and can be selected for download. This setting usually serves as an aid for creating designs.
